I'm Obi Enechionyia – a data analyst & programmer based in Los Angeles, California.

I'm a data analyst based in Los Angeles, with experience in Python, R, SQL, Javascript, and more. After graduating from Temple University, I decided to jump head-first into data analysis and programming while playing basketball professionally in Europe.
Tech has been a passion of mine since high school, and I always knew I would find my way back to it after finishing my athletic career. What I enjoy most about it is the chance to unleash my creativity and witness my work spring to life, while using my analytical skills to solve challenging problems.
Thanks for visiting my site; I hope you enjoy my personal projects below!

Here, you'll find a showcase of my approach to data analysis, including how I handle data preparation, conduct exploratory analysis, and derive actionable insights. From cleaning and transforming data using Python and Pandas to performing detailed statistical analysis and visualizing results in Tableau, this section highlights my ability to turn raw data into meaningful conclusions. Explore how I leverage various tools and techniques to uncover trends, relationships, and insights that drive data-informed decision-making.

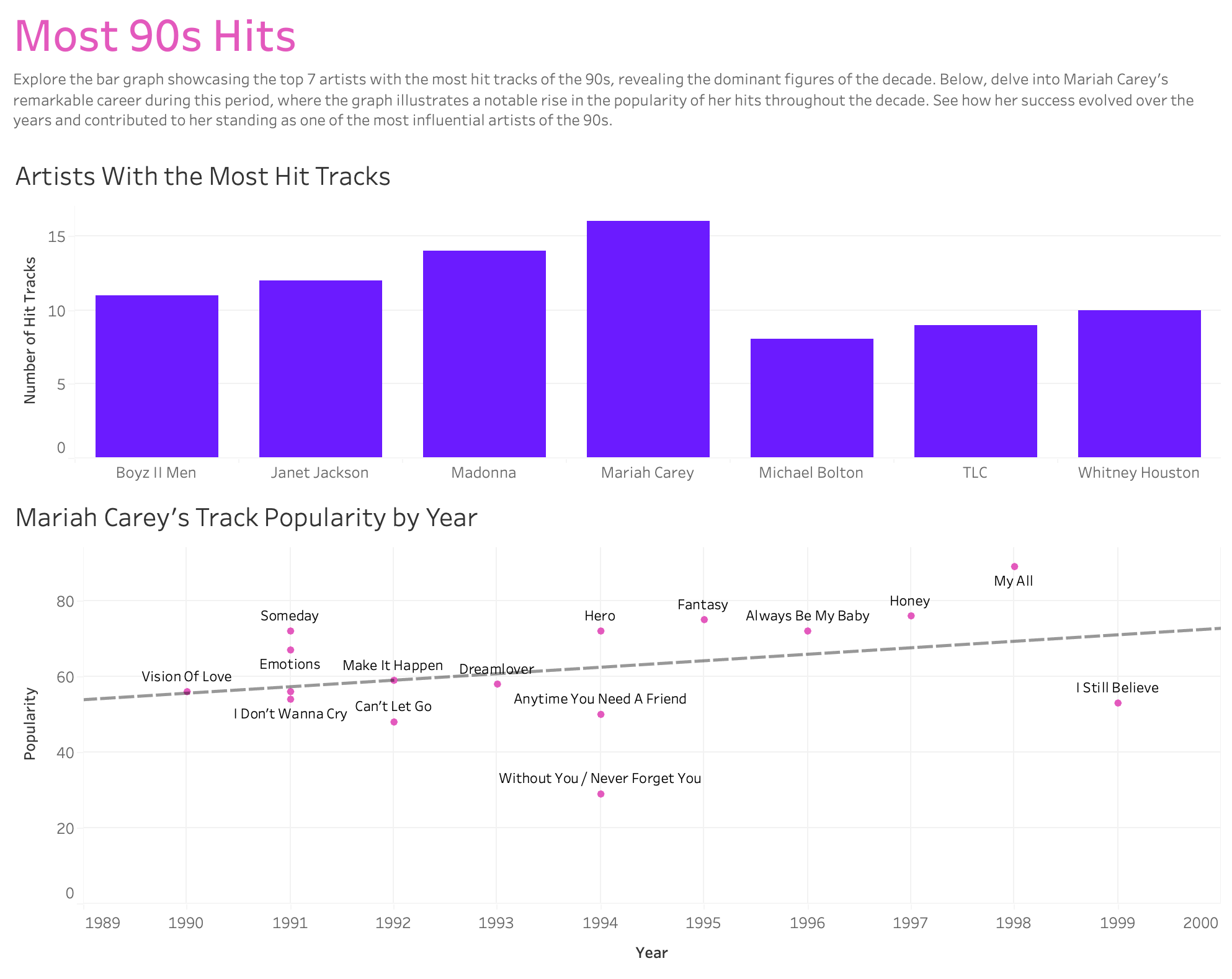
This is a comprehensive analysis of 90s hit tracks, where I delve into the nuances of music trends and artist success from a transformative decade. To ensure the accuracy and reliability of my insights, I meticulously cleaned and processed the data using Python and the Pandas library, alongside PostgreSQL. The analytical phase, including the examination of correlations between various attributes such as track energy and popularity, was conducted using advanced Python techniques. Finally, my findings are visualized through Tableau, providing an intuitive and interactive platform to explore the intricate relationships and trends within the data.
Here, I present a collection of projects that illustrate my skills in crafting engaging and functional web experiences. This section showcases my expertise in building responsive, user-friendly websites and applications using a variety of technologies and frameworks. From front-end design and interactive features to back-end development and database integration, explore how I combine creativity with technical proficiency to deliver dynamic web solutions. Dive into my work to see how I transform ideas into seamless digital experiences.

Match Guess is a fully functional, full stack sports scheduling CRUD application where users can organize their favorite sports events, add them to their schedule, and make predictions. As stated, the application has a front and back end, made using React, Node, and Express, allowing users to add, delete, and update their entries to the schedule. The most difficult part of creating Match Guess was building the API. I was able to put the frontend together pretty easily using React, but it took some effort to get the backend up and running, and have it connect flawlessly to the user interface.

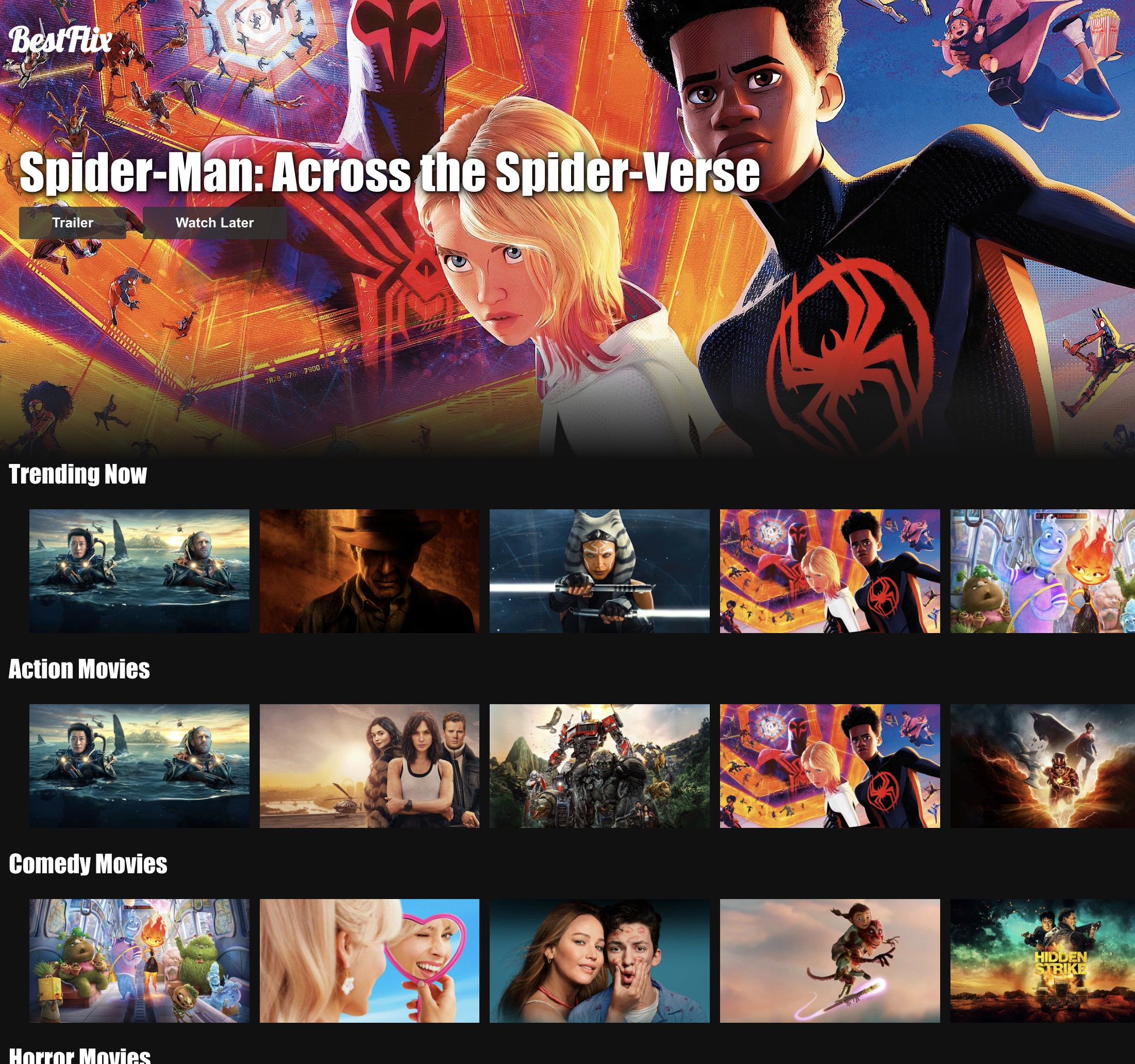
BestFlix is a React-based movie website that uses the TMDB API to offer a wide variety of trending movie and TV show descriptions, along with trailer links. It also features an interactive "Watch Later" list, so users can easily keep track of what they want to watch. I also implemented localStorage variables to save the user's movie choices upon refresh. The most difficult part of creating this application was developing functional error handlers, as the API I used isn't the most reliable. I was able to prevent the app from breaking whenever back-end errors occur, and I learned a lot in the process.

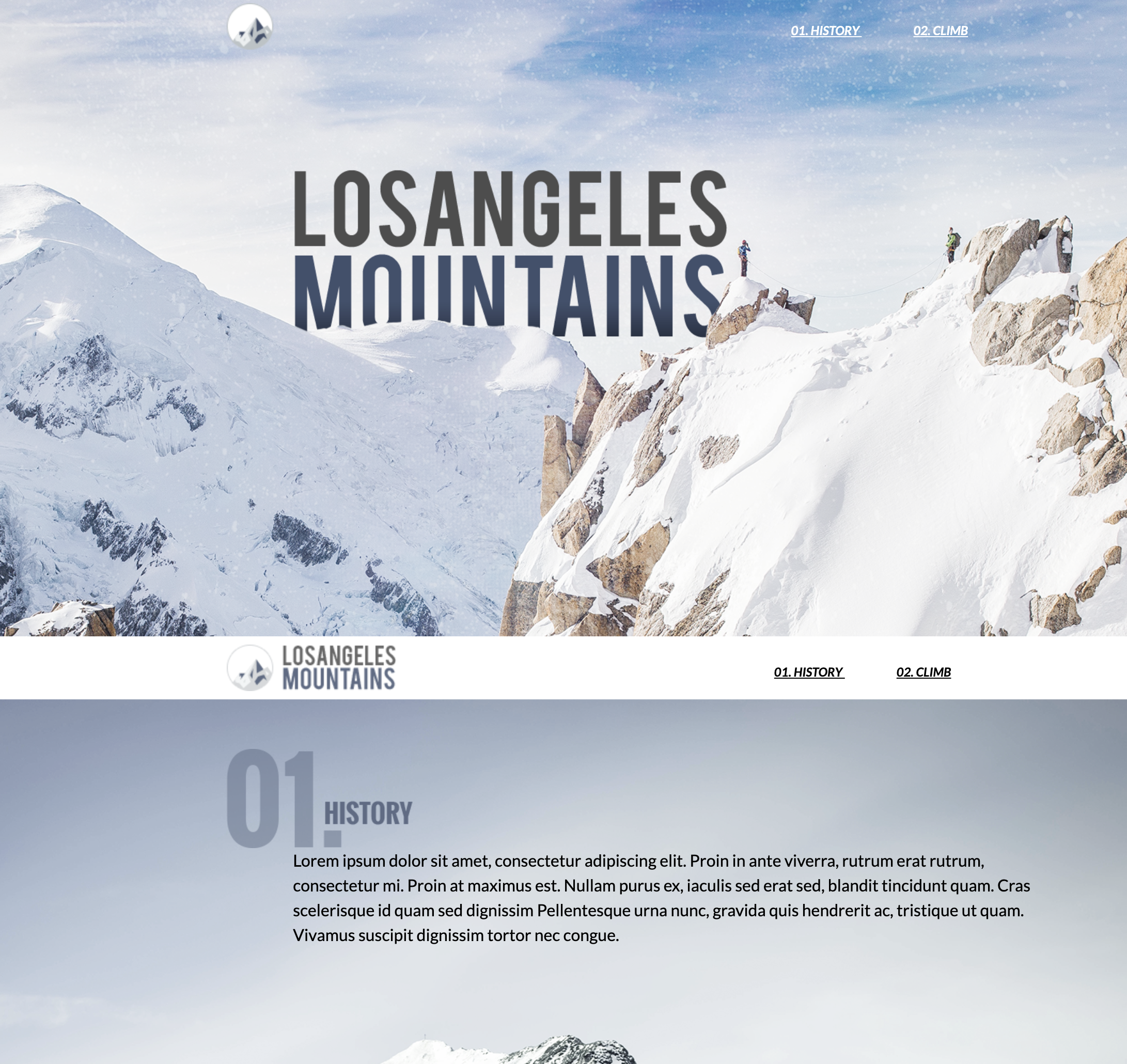
I created an interactive, photo-based sample landing page for a hiking website. I was given a design that was created in Photoshop by the client, and was asked to recreate the design using HTML, CSS and Javascript, which I was able to do effectively. The most challenging part of this project was sticking to the script; although I wanted to add my own ideas to the project, I understood the importance of creating the site exactly how the client wanted it.